TabLayout是用來實現選單的UI元件,它通常會ViewPager2搭配使用
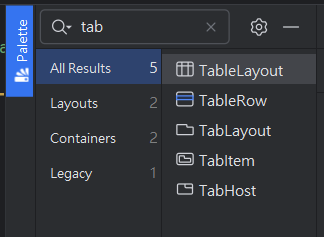
在xml檔裡要抓這個元件的話,只需要點擊搜尋TabLayout(其實只要打到Tab就會出來了),像這樣
接著只需要將TabLayout拉到xml中就好了
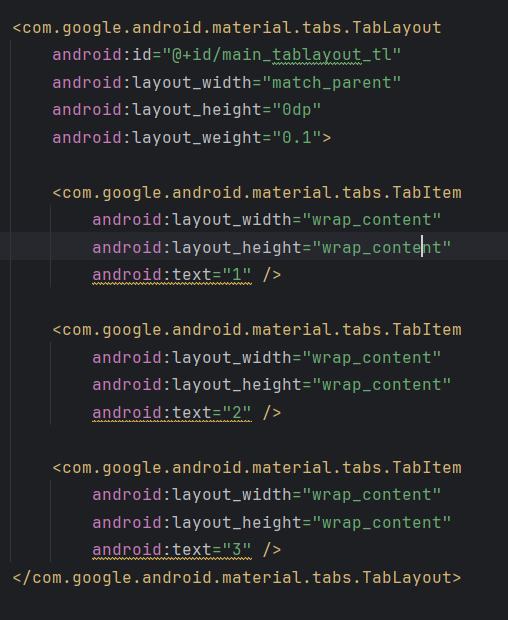
改成這樣
預覽的地方會變成這樣
接下來來介紹TabLayout的一些常用屬性(前面全是app:開頭)
TabMode是用來設定標籤的佈局模式的
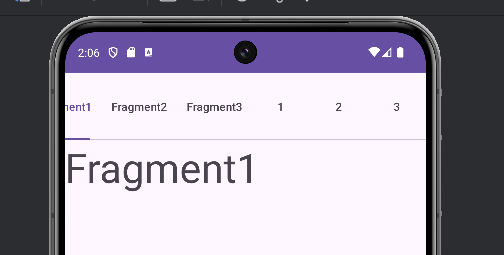
scrollable:讓TabItem可以變成水平滾動,適合數量多或每個TabItem的寬度較大的情況

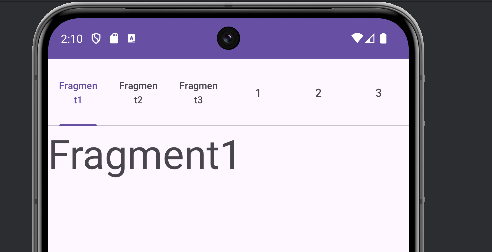
fixed:適合數量少的TabItem,它會固定TabItem不動並平均分配所有TabItem的寬度
TabGravity用來控制TabItem的排列方式
fill:TabItem會填滿整個可用空間,通常與TabMode的fixed屬性一起使用center:TabItem會集中排列,不會填滿整個可用空間start:和center基本一樣
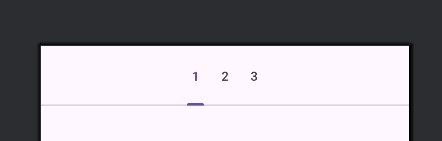
start和center的樣子
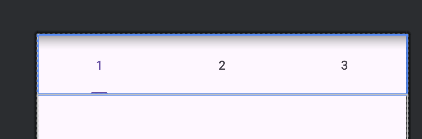
fill的樣子
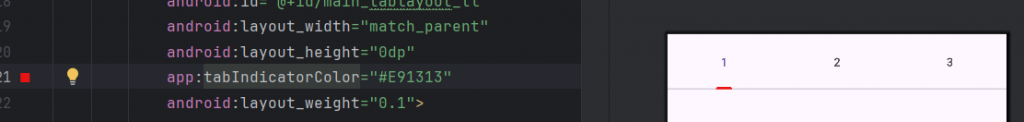
TabIndicatorColor用來設定TabItem下方那一條(指示器)的顏色,用來表現當前選中的TabItem
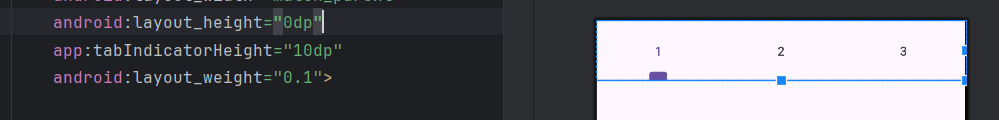
TabIndicatorHeight可以用來設定TabItem下方指示器的高度
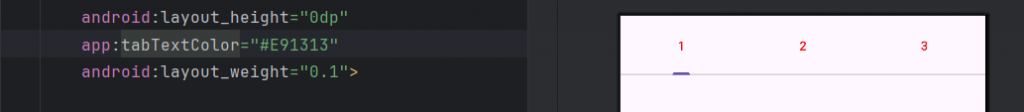
TabTextColor可以用來設定TabItem標題文字的顏色
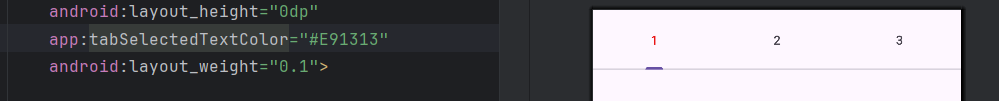
TabSelectedTextColor可以用來設定選中的TabItem標題的文字顏色
(未選中的TabItem顏色會保持原樣)
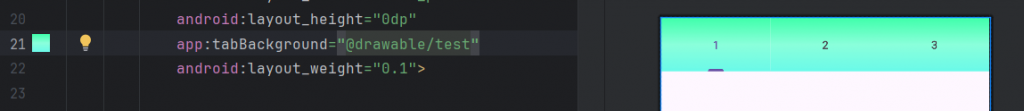
TabBackground可以用來設定TabItem的背景圖片或顏色
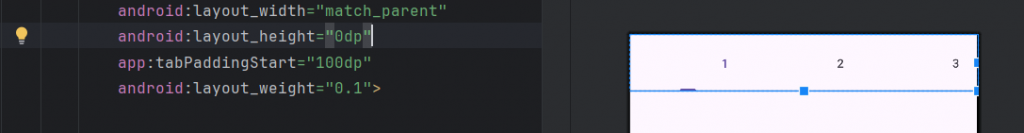
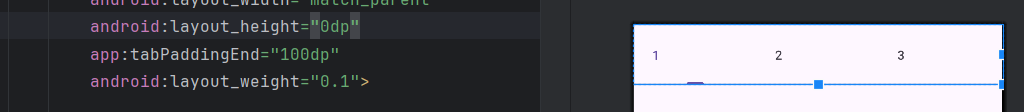
TabPadding有分為Start和EndTabPaddingStart和TabPaddingEnd分別是用來設定TabItem左右兩側的內距
TabPaddingStart
TabPaddingEnd
TabMinWidth可以用來設定TabItem的最小寬度
TabMaxWidth與TabMinWidth相反,是用來設定TabItem的最大寬度的
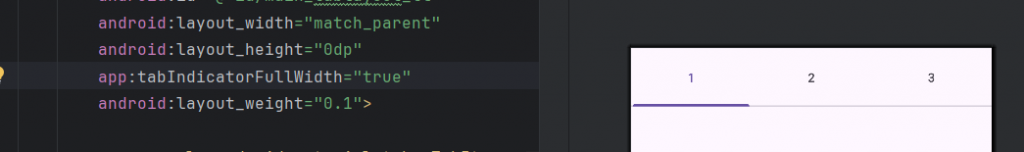
TabIndicatorFullWidth可以用來控制指示器是否佔滿整個TabItem的寬度


TabLayout的屬性介紹差不多就到這裡
下篇會開始介紹TabLayout+ViewPager2
